Cara Mengganti Bullet List Di Blog - Salah satu langkah yang bisa Anda lakukan untuk memperindah blog atau untuk memperindah postingan Anda adalah dengan cara mengganti Bullet List atau Bullet Point bawaan template blogger Anda. Bentuk default dari Bullet List blogger adalah bulatan warna hitam (Seperti sebuah titik besar). Coba perhatikan Bullet List di bawah ini!

Itu
adalah bentuk Bullet default bawaan Blogger. Sebenarnya, Bullet
tersebut tidak begitu jelek tapi banyak blogger yang sengaja mengganti
Bullet dengan ikon atau gambar supaya postingan mereka tambah terlihat
indah dan cantik. Kalau Anda tertarik untuk mengganti Bullet
blog Anda, Ikuti saja Tutorial Blogspot di bawah ini.
Cara Mengganti Bullet List Blogger
- Sign In di blogger.com
- Pada Menu drop down, pilih template
- Klik tombol Costumize
- Sobat blogger akan di bawa ke laman Blogger Template Designer
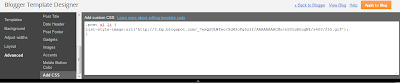
- Klik Advanced dan pilih Add CSS

- Copy Paste kode berikut pada kolom yang tersedia
.post ul li {
list-style-image:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhJJQPtjOSVLh394j659myywz2FcJmwZVwlXwaWO6cr4GX5zPH5YI1ACrvLFVH62zXmTrRSaunkZbL0kFzPc-2esafZ4LB6ZIO12i2x_aPZ1H2ZJDBNPGxB_INN3cGUPDxbb6mk6NAvY2k/s400/255.gif');
}
- Terakhir klik tombol Apply to Blog

Kalau sobat blogger ingin tampilan yang berbeda, silahkan gunakan kode yang telah kami sediakan:

- Bullet gambar panah
.post ul li {
list-style-image:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgkYfuAyyBSeOVrsc2zTBUl6WooP3PGV0xHsCDEVtc6ItXRoqMsZzhNDmOqt3aRolLwzbA-bCl4GN620M3OMOg4IFKlymtx0-Az1uJGTyyrrtNjfz_D8g6nDRABXIwMr43cKJjxfX0UcM3b/s1600/bullet_blue_arrow.png');
}

- Bullet gambar Error
.post ul li {
list-style-image:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiS__CDsODkSLe_12voNHWaItDrf0OyOFWjeJcfORO4jTE5gp1Wd0gaR5smOgOHEND-uGW-dmWo-BCh-AQQrLNAPL3ckyXQw2dUHvsN2JfpzJFkDN07gGCn0KvNbnrbV5w6bfnSSjxoYzt9/s1600/bullet_error.png');
}

- Bullet gambar rumah
.post ul li {
list-style-image:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjLNGEhzN_-n13tUOZvP9MK-8mluKF-3zm3hcwAVVOB1G40ehyyijyRUZqHpyD8CVtgPe7zLDoLS4P0PNRc4CQ2jGcSk4GO6ooTwdqr_PcRZTC8iUJ39Jg4soCgk-k4ygdbLtJ80W12QIPU/s1600/bullet_home.png');
}

- Bullet gambar tanda centang
.post ul li {
list-style-image:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEib3BBUUYZacQ_cMeGsoBzTOelSTj0SD9sqRrMohFDOtDKwsLPFzIGNtfnK485OKni4It-8XEZCZ9u_f4PJAXznC-xkGofn_r_KIJfC4UWNvxRBX-XRajob-njWMlaYcVE3FGhvzXMZllNY/s1600/bullet_tick.png');
}

- Bullet gambar bintang
.post ul li {
list-style-image:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgOYQsn_uF7eg1TEXgZ6U7QkcgHsGfndiPlIGMjmErL89TlbivUIUsQ6W7RPfQ14C7MNcqNruRNwty7i-TazQ1E5Vek8HKOQ0bbfnE_QQzmCuBLBVPJq3XMf5hMXY8kgSvr7NQ4z_pQuNg/s1600/star_bullet.png');
}

- Bullet gambar cinta
.post ul li {
list-style-image:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiCeKU7c11YqQwS_zkTJV3p8WwaSgGOatzuq3UxOXhmebDpVGv2dU4lvF4LBhKFjVs1FRQE1WGC71LDtWfcVSWB34lVQXgwsZ9NlXlRevP7upqBsYyGlNC-niFxyHE3hyYI-OuNysoV8d8/s1600/Love+icon.png');
}

- Bullet gambar plus
.post ul li {
list-style-image:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhmiSy7JkDIoqAsbmfvRX-NlLGSnU2aOar3m299f08i9RzPhwJiAVfGtpoJibX1_XejBSrheoZEXAkOoNPpU3qOXftugruoUw_PtE8K39Gh7qzVxPgnn4ai3M-HbfEL-CB5atnpvNSnf-U/s1600/Green+plus.png');
}
Punya ikon atau gambar sendiri? Pakai saja gambar sendiri untuk mengganti Bullet Point. Anda tinggal ganti yang warna merah dengan URL gambar Anda
Selamat mencoba
sumber : http://blogzafar.blogspot.com/
Ditulis Oleh : Unknown
 Anda sedang membaca artikel Cara Mengganti Bullet List Blogger. Terimakasih atas kunjungan Anda pada blog ini. Kritik dan saran dapat Anda sampaikan melalui kotak komentar dibawah ini. Bagi Anda yang ingin menyebar-luaskan artikel ini, tolong letakkan link dibawah ini sebagai sumbernya.
Anda sedang membaca artikel Cara Mengganti Bullet List Blogger. Terimakasih atas kunjungan Anda pada blog ini. Kritik dan saran dapat Anda sampaikan melalui kotak komentar dibawah ini. Bagi Anda yang ingin menyebar-luaskan artikel ini, tolong letakkan link dibawah ini sebagai sumbernya.

0 komentar:
Post a Comment